こちらの記事で書いた『レイアウト崩れ』のトラブル。
5時間以上がんばって、
「やっと直ったぜえええぇぇぇ!('Д')」
と思った次の瞬間なんか画面に違和感が…。
「新着記事がなぜか2件しか表示されてない!?」
「レイアウト崩れを修正する過程でどこか間違ったのか!?」
あの時はホント天国から地獄に叩き落された気分でしたよ…。
でも結局これも初心者の人なら誰でもやってしまいそうな簡単なコード間違いでした(笑)
私と同じようなワードプレス(Diver)初心者で、今回のケースと同じような現象にハマった方のためにどこが原因だったのか記事にしました!
【目次】
①症状としてはこんな感じ
私が使っているワードプレスのテーマ『Diver』。
ついさっきまではトップページとカテゴリーページの下部に新着記事の一覧が表示されてました。
でも上記の『関連記事』に書いた不具合を修正した直後からなぜか2件しか出なくなったんです!
「やればできる子じゃん!俺!(*'ω'*)」
って天狗になりかけた鼻が一瞬で普通サイズに戻った瞬間でした…。
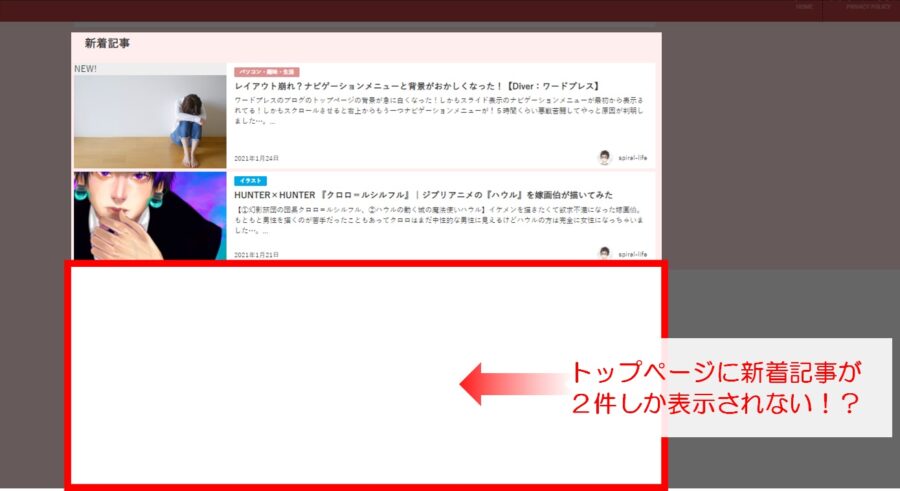
▼トップページの新着記事。表示件数を8件で設定してるのになぜか2件しか表示されてない!

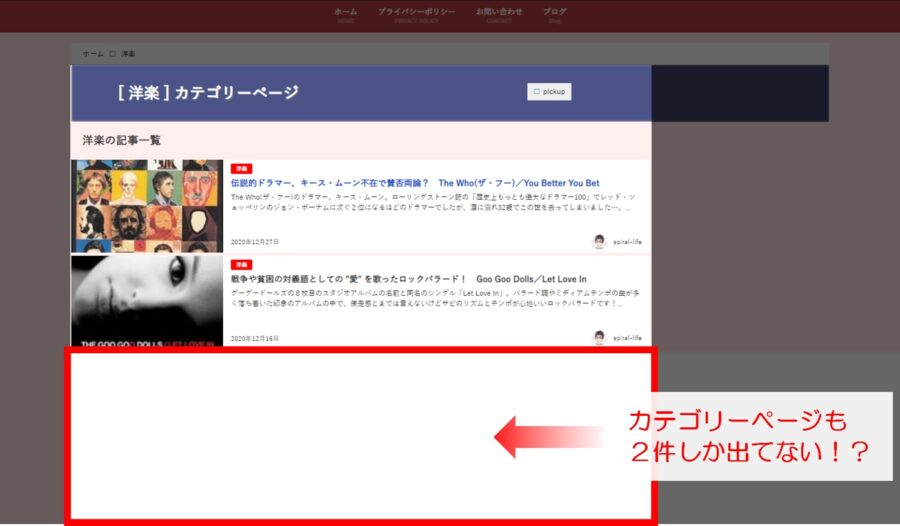
▼カテゴリーページもまったく同じ状態…。なぜだ!なぜなんだ!!('Д')

②意外とすぐにわかった修正方法
直前まで発生していた『レイアウト崩れ』のトラブル。
その問題を修正している時に何度もプレビューを確認していたけど、その時は間違いなく新着記事は正常に表示されてたんです。
ってことは、この短時間で設定を変更した場所、コードをいじった場所が怪しい…。
そんな感じで落ち着いて考えたら、ミスをしている可能性がある場所はなんとなく予想できたので意外とすぐ改善できました!
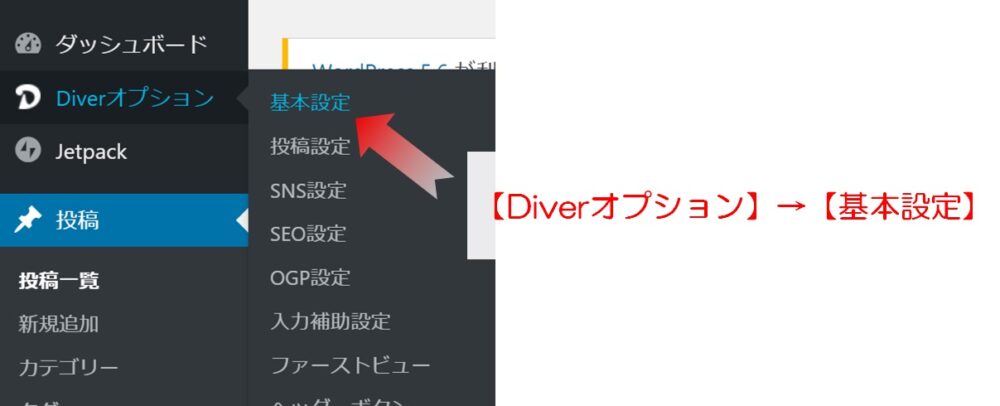
▼またしてもここでやらかしてました(笑)

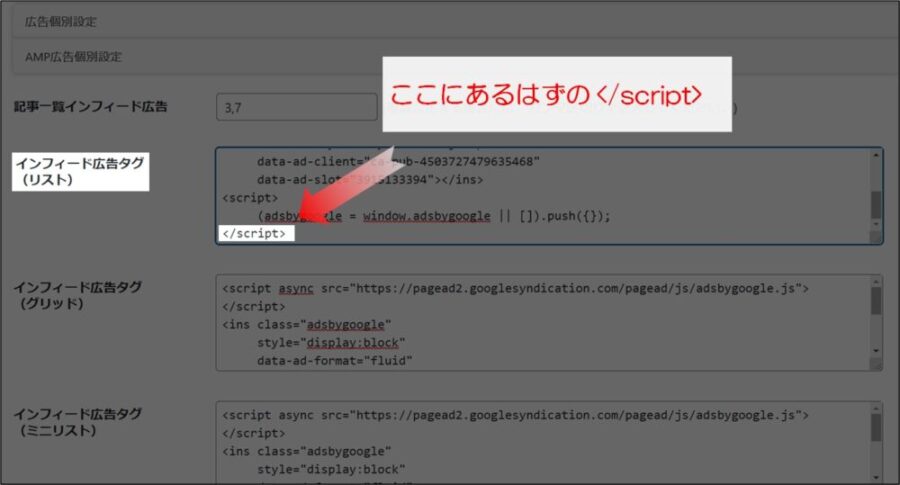
▼普通ならインフィード広告タグ(リスト)のラストにはこんな風に </script> が入っているはず。

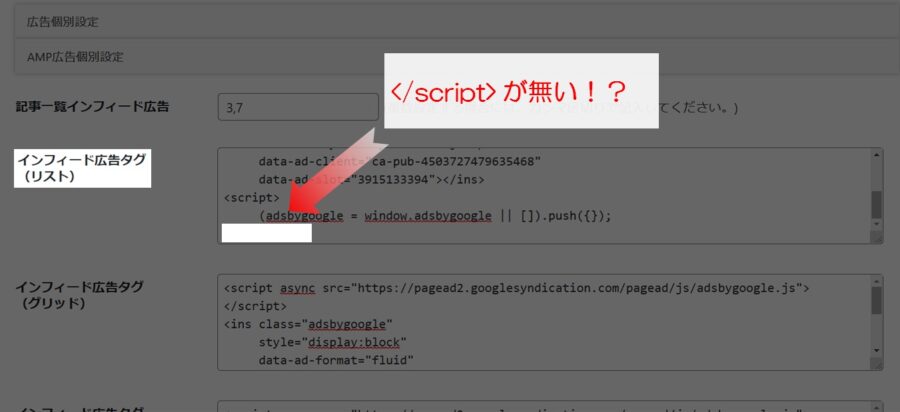
▼そんなバカな…!</script> が入ってないだと!?

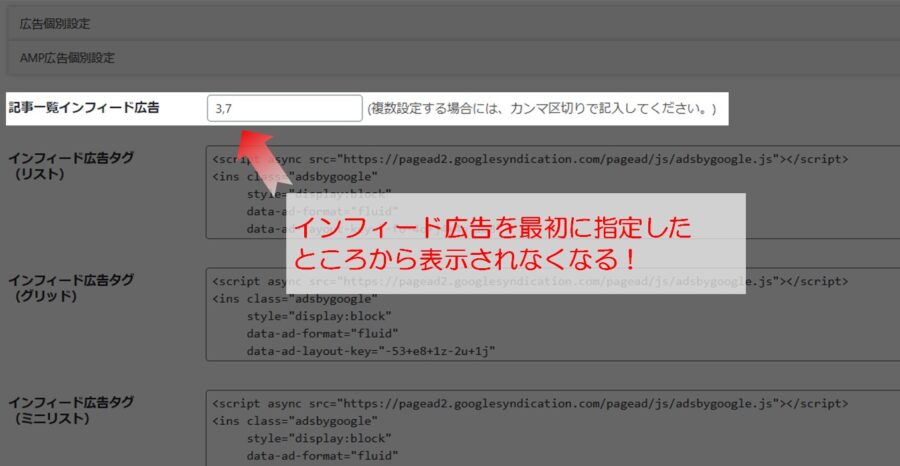
▼『記事一覧インフィード広告』で設定した最初の記事番号(私の場合は3)から新着記事が表示されなくなります!

▼締めの </script> を記述したらトップページが元通りになりました!

▼カテゴリーページも新着記事がちゃんと表示されてますね!

③初心者もちょっとはコードの知識があった方がいい
ワードプレスの有料テーマには、初心者でもブログを始るための設定ができるオプションがついています。
ちなみに私が使わせてもらってるテーマ『Diver』のオプションは主にこんな感じです。
- 基本設定・・・サイト全体の設定、アナリティクス用・アドセンス用コードの記入
- 投稿設定・・・投稿内の細かい文章の設定やビジュアルエディターに関する設定
- SNS設定・・・Twitter、Facebook、Instagramなどに関する設定
- SEO設定・・・グーグルの検索エンジンで上位に表示されるための設定
- OGP設定・・・画像に関する設定
- 入力補助設定・・・記事作成で使える色々な機能の初期値設定
- ファーストビュー設定・・・サイト上部に表示されるイメージ画像の設定
Diverでは基本設定の項目に、ブログで収益化を図るために必要なコードの記入が初心者でもできる箇所があります。
そんな時に便利なのが『これをコピペすればOK』っていうネットの情報。
でもこれ、ほんのわずかでも間違えると正常に表示されなくなることがあるんですよね…。
中には微妙におかしくなっていて気づきにくい場合も!
簡単な間違いなら見つけられる程度のプログラミングの知識はあった方がいいかもしれません。
例えば </script> を間違って削除していた今回のように『開始のタグ』を『終了のタグ』で閉じているか短いコードであればわかるようにしておくといいと思います!
もしプログラミングの基礎を無料で学びたいならProgate(プロゲート)がおすすめ。
まったくプログラミングがわからない方でもこのサイトなら、楽しく基礎が覚えられると思います!
④先入観は捨てて原因を探ろう!
ブログに異常が見つかった時はたいてい怪しいと思う箇所が1つか2つはあると思います。
で、とにかく原因かもしれないところを1つずつ確認していきますよね?
その時に、
「あそこはちょっとコードの編集はしたけど元に戻したから関係ない!」
っていう先入観を持つのは危険かもしれません。
特に気を付けたいのは、下の1~4の順番で編集した時。
- コードがすでに記入されている場所の下にコピペOKのコードを貼り付けた
- 設定がうまくいかなかったみたいだからさっきコピペした部分をまるまる削除した
- すでに記入されていたコードの一部分まで誤って削除してしまった
- 誤って削除したことに気づいていないので元に戻ったと思い込んでる
コードを元に戻した(と思い込んでる)場所だから、先入観すら持たずにチェックする対象から外してしまうことがあるんですよね。
小さなウインドウで『切り取り』『貼り付け』をしていると間違ってることに気づきにくい!
こうなっちゃうと改善自体はかなり簡単なのに、原因を突き止めるのはだいぶ難しくなっちゃいます。
ブログがおかしくなったけど原因がわからなくてプチパニック…('Д')
そんな時は先入観を持たないで、とにかく触れたところを全部確認してみるのがいいかもしれませんね!