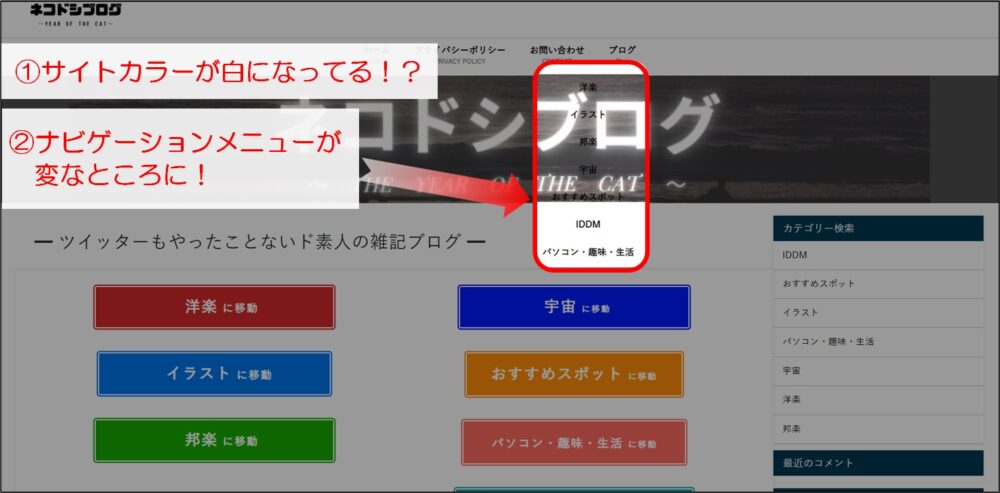
ワードプレスで書いたブログのトップページを見てみたらなぜかサイトカラーが真っ白に!
しかもカーソルを合わせた時にスライド表示されるはずのナビゲーションメニューが最初っから表示されてる!!
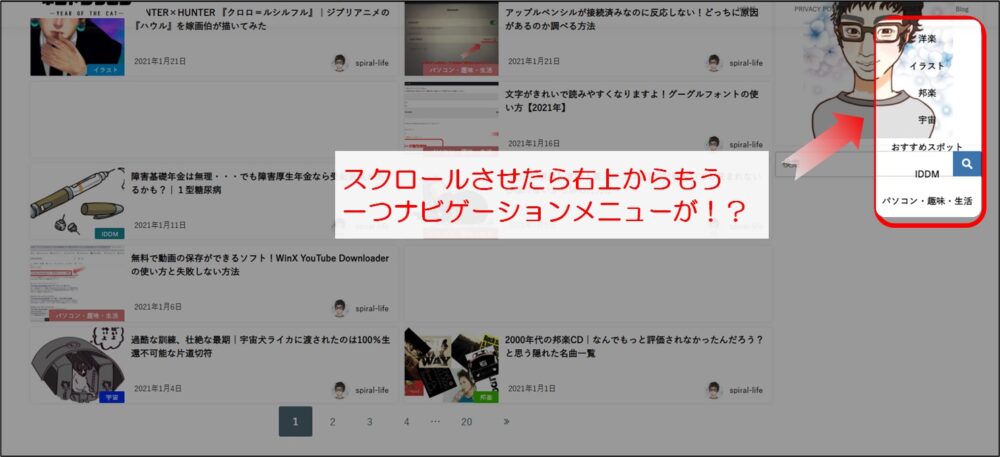
しかもしかも下にスクロールさせると右上の方からもう一つナビゲーションメニューが降臨する!?
なんで!?なんで!?( ;∀;)
5時間くらい悪戦苦闘してやっと原因が判明しました…。
【目次】
①レイアウト崩れの症状
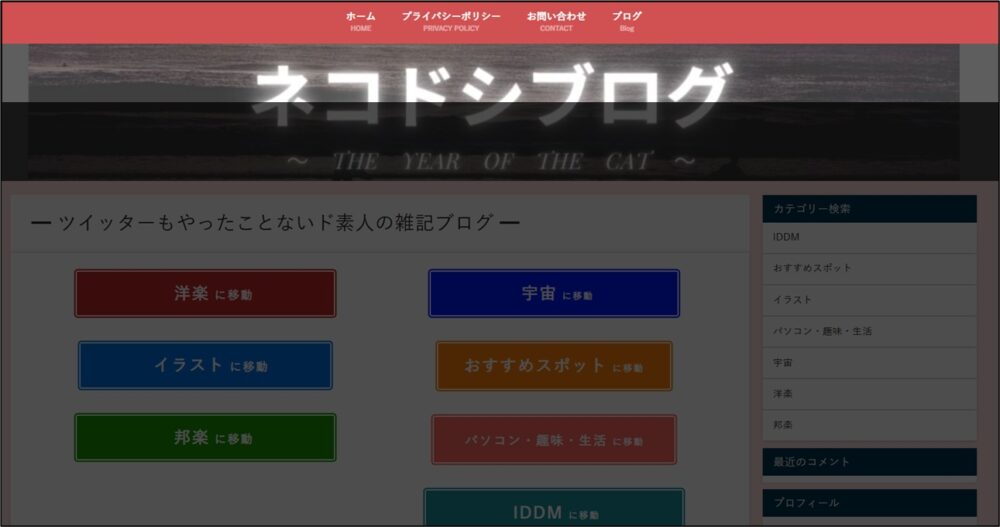
▼Diverの設定を色々変更して、ふとプレビュー画面を見てみたら…あれ?なんか変だぞ!?

▼恐る恐る、下にスクロールさせると…右上から別のナビゲーションメニューがあああぁぁぁ!('Д')

ちなみに、今回のレイアウト崩れの現象が確認できたのは以下のページだけでした。
- 固定フロントページ(トップページ)
- カテゴリーページ
投稿ページにはまったく異常はありませんでした…。
②修正した方法
▼元に戻す方法を泣きながら何時間も探っていたら、やっと原因がわかりました!

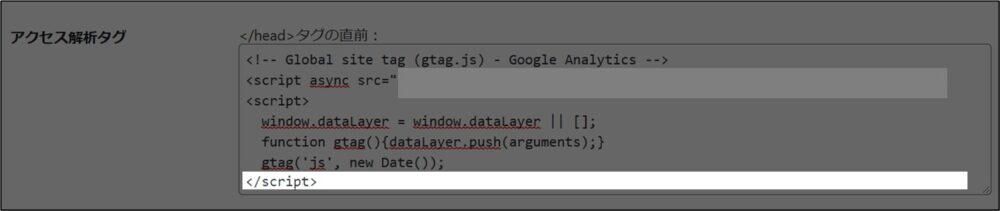
▼アクセス解析タグの【</head> タグの直前】のコードを確認してみると、ここにあったはずのこの </script> が…

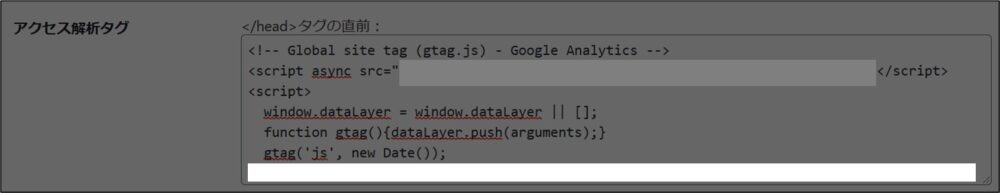
▼抜けていました!

▼コードを正しく入力し直したら元通りに!ほんとよかった…(涙)

</script> が抜けるとこんな現象が起こるなんて思いもしなかったから、原因がわかるまでだいぶ時間がかかっちゃいました…はぁ(汗)
③焦らずに原因を追究することが大事
このレイアウト崩れが起こる直前に、ブログ全体の設定変更やアドセンスの広告配置のためにコード編集画面を開いたり、FTPソフトをいじったりしてました。
ちなみに私がこのレイアウト崩れの前にやっていたことはこんな感じ。
- header.phpをFTPソフトで子テーマにコピー
- テーマの編集でfunctions.phpに10行ほどのコードを追加
- アドセンスの広告設定を変更するためにワードプレス(Diver)の設定をいくつか変更した
- テーマの編集でStyle.cssを編集した…ような気がする
まだまだワードプレスは素人なのにちょっと慣れてきてチョーシこいてた部分もあったのか、軽いノリでガンガン変更しまくってました(笑)
ワードプレスの内容が改ざんされたということも考えましたけど、とりあえず最近自分が変更したところに問題があると仮定して原因を探ることに。
- プラグインを全て停止させる
- 追加、編集したコードはすべていったん削除
- 使用するテーマを『親テーマ』に変更してみる
- Diverの管理画面でコードを入力する項目があれば一応チェック
1.プラグインをすべて停止させる
レイアウト崩れが起こった場合はまずプラグインが悪さしてないか確認することが先決!
有効化しているプラグインを1つずつ無効化させていって、レイアウトが元に戻ればそのプラグインが原因ってことになります。
私はそんなにたくさんプラグインをインストールしているわけじゃないし、めんどくさいので一気に無効化させてます(笑)
これで直ればこんなに簡単なことはないんですけど、今回はやっぱり改善されませんでした。
2.追加、編集したコードはすべていったん削除
直前にコードを追加したり編集した部分があった場合、いったん削除すれば元に戻る場合も。
万が一、苦労して編集したコードがわからなくなったりしたら大変なので、FTPソフトを使って保存しておいた方がいいかもしれませんね。
私の場合header.php、functions.phpのどこがおかしいか調べるのは大変だと思ったし、そんな知識もなかったので一度すべて削除してしまいました!
3.使用するテーマを『親テーマ』に変更してみる
ワードプレスでブログを書いている人が使っているテーマはたぶん『子テーマ』の方ですよね。
親テーマのコードは編集していないわけだから、使用するテーマ自体を親テーマに変更して改善されるのであれば子テーマ特有のレイアウト崩れだと思ったんです。
これでダメだったら共通の設定や、共通で効いているコードがおかしいってことがわかると思うので試してみる価値はあるかもしれません!
4.Diverの管理画面でコードを入力する項目があれば一応チェック
ワードプレスならどのテーマを使っていても、管理画面から手軽にコードを追加・編集できる機能が備わっていると思います。
今回の私の場合、レイアウト崩れが起こるちょっと前に </head> タグ内にコードを追加して独自にカスタマイズしようとしていました。
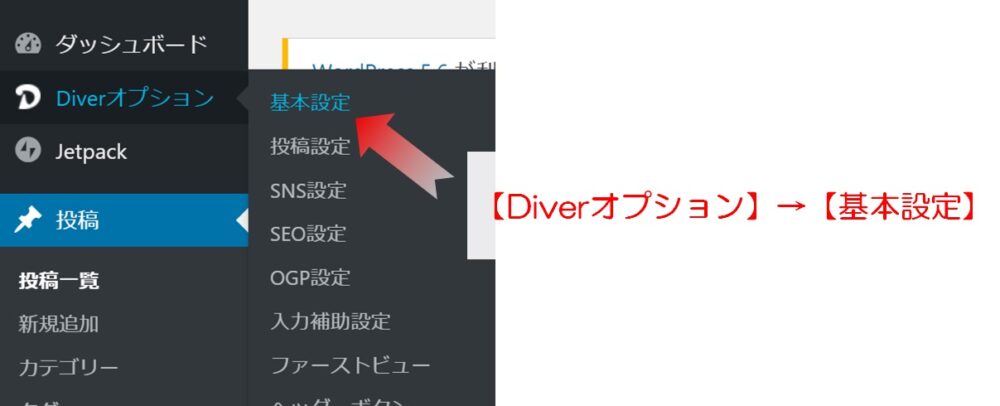
その結果、【Diverオプション】→【基本設定】→【アクセス解析タグ</head> タグの直前】に以前入力していたアナリティクス用のコード。
その最後の部分に入力されていた </script> を編集ミスで消してしまっていたんですね…。
終わりに
私のようにワードプレスやプログラミングのことがあまりわからない初心者の方。
レイアウトが崩れた時に、プラグインを停止して、追加したコードも削除して、管理画面のメニューの各項目の設定も確認したけど改善しない!
って場合は、とにかく自分が変更を加えたことがあるところについては全部確認してみることをおすすめします。
「ここはレイアウト崩れには関係ないに決まってるから見る必要はないか…」
なんて先入観を持っていると、今回の私のように半日以上ムダに時間を使って激落ち込みすることになってしまいますよ!