自分が書いたワードプレスのブログの文字がなんか他のサイトより見づらいな・・・と感じることはありませんか?
それはたぶんグーグルフォントを使っていないからだと思います!
グーグルフォントっていうのはいろいろなデザイナーさんとグーグルが共同で開発し、無料で提供しているwebフォントのこと。
無料なのにデザイン性が高く、しかも読みやすいっていうんだから使わない手はありませんね!
グーグルのサーバーからフォントをいったんダウンロードしてしまえば、iosでもアンドロイドでもWindowsでもMacでも閲覧するデバイスに関係なく同じ書体で閲覧することができるのも大きな魅力。
ただ、私と同じでゼロの知識からブログを始めたばかりだという方にはちょっと設定がわかりづらいかもしれません・・・。
今回はそんな超便利なグーグルフォントの設定の仕方について画像でご説明します!
私が使用しているテーマは『diver』ですが、ワードプレスであれば基本的なやり方は一緒だと思います。
【目次】
① テーマエディターのfunction php にコードを記入する
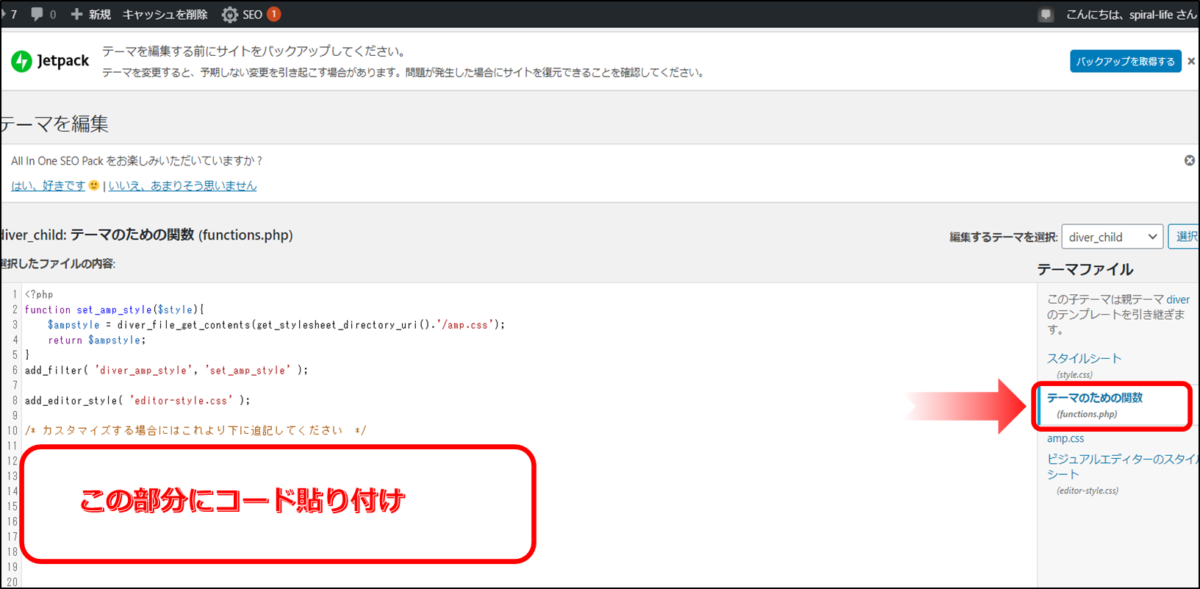
(1)ダッシュボードの左メニューバーの【外観】から、【テーマのための関数(functions.php)】をクリック

(2)上の画像の赤枠で囲った部分に下のコードを記述します。(functions.phpにすでに何か記述してある場合は一番下に貼り付ければOKです!)
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- ここに後でグーグルフォントのコードを貼り付けて上書きします-->
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);② グーグルフォントのサイトからコードを取得する
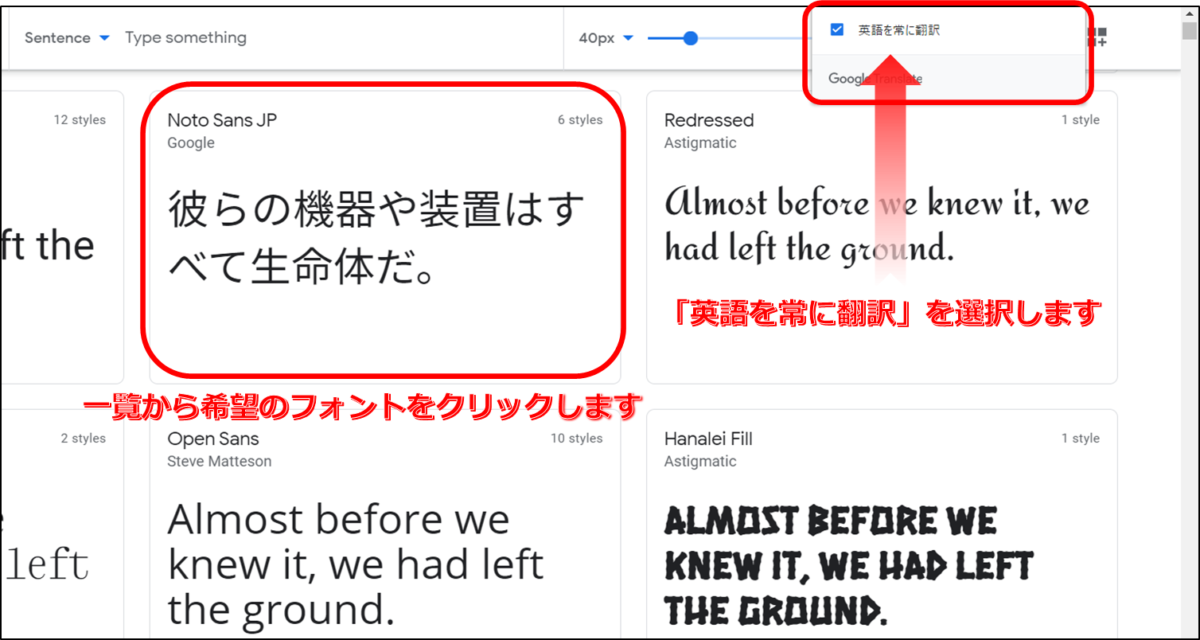
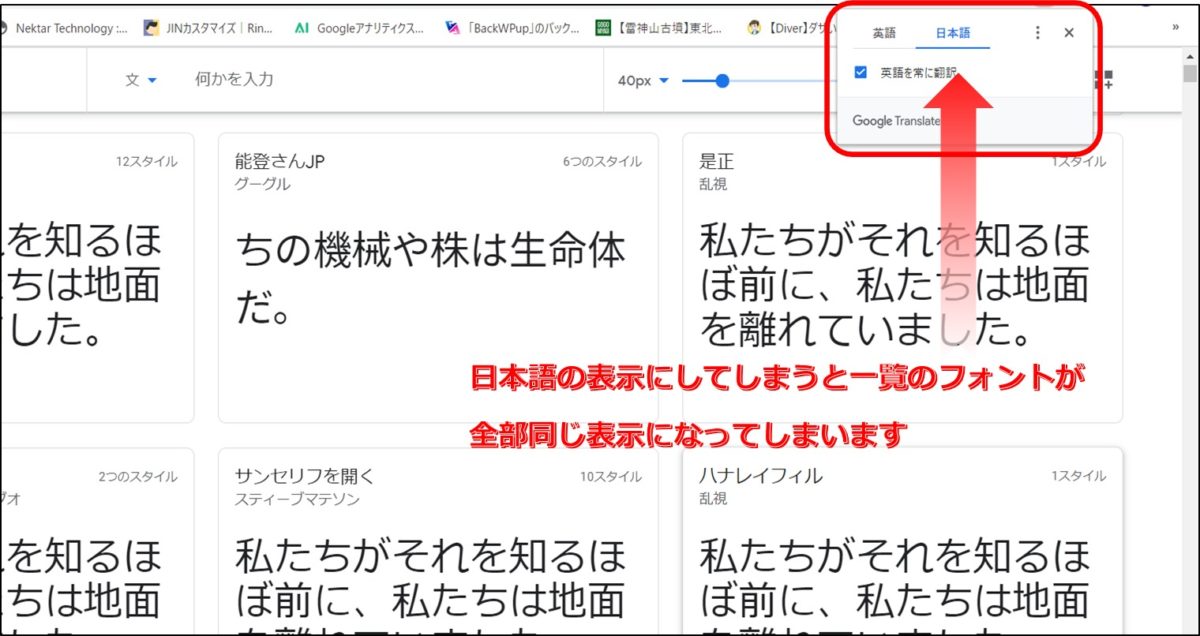
(1)グーグルフォントを検索してサイトに入り、フォントの一覧から希望のフォントをクリックします。

(2)この時に画面を日本語表示にしてしまうとサムネイルが全部同じフォントに変わってしまうので、英語で表示させるようにしてください!

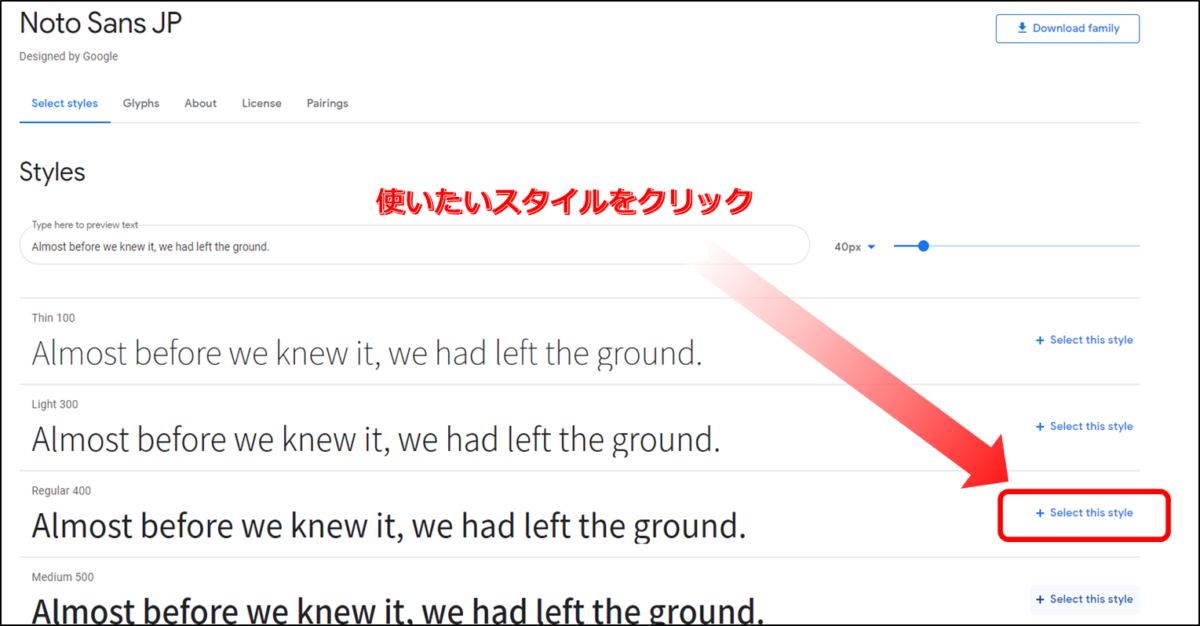
(3)フォントごとのサンプル文章が表示されるので、使いたいスタイルの右側にある【Select this style】をクリックします。

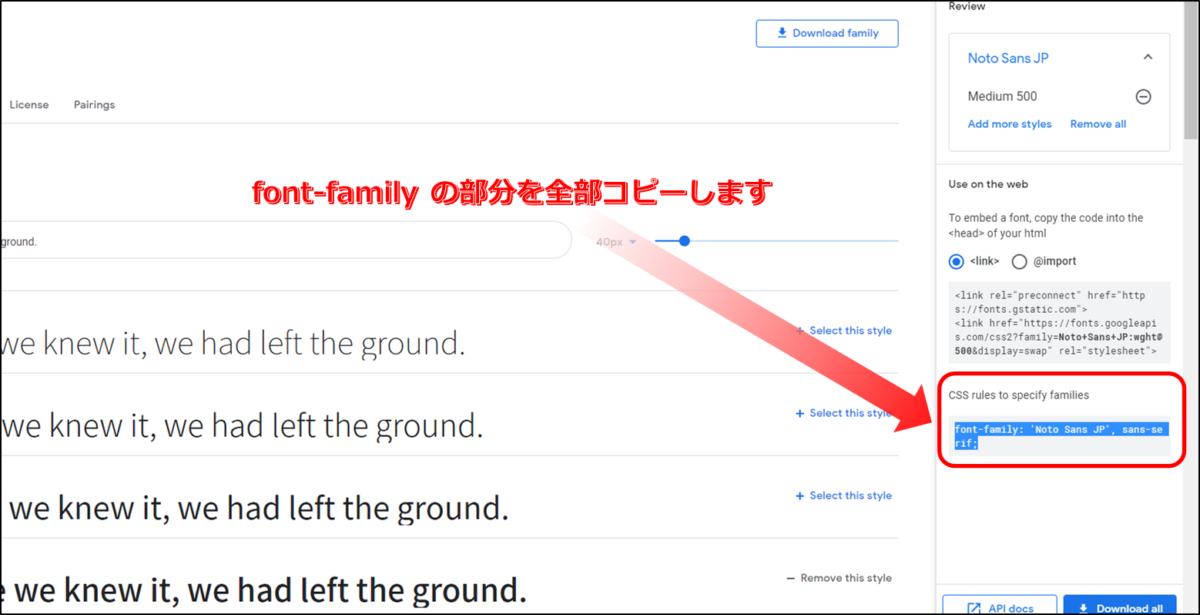
(4)linkタブを選択し、その下に表示されているコードの ‹link href ~ " stylesheet " › までをコピーします。

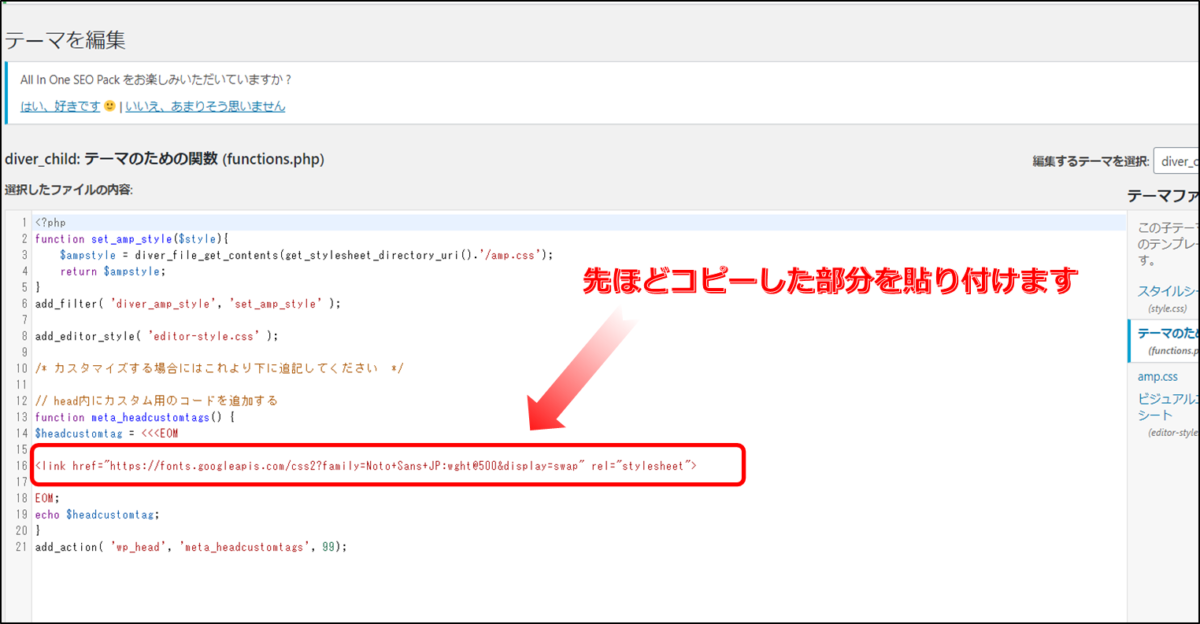
(5)一番最初に記述したテーマエディターのfunctions.phpに戻ります。
<!-- ここに後でグーグルフォントのコードを貼り付けて上書きします--> の部分に今コピーしたコードを上から貼り付けます。

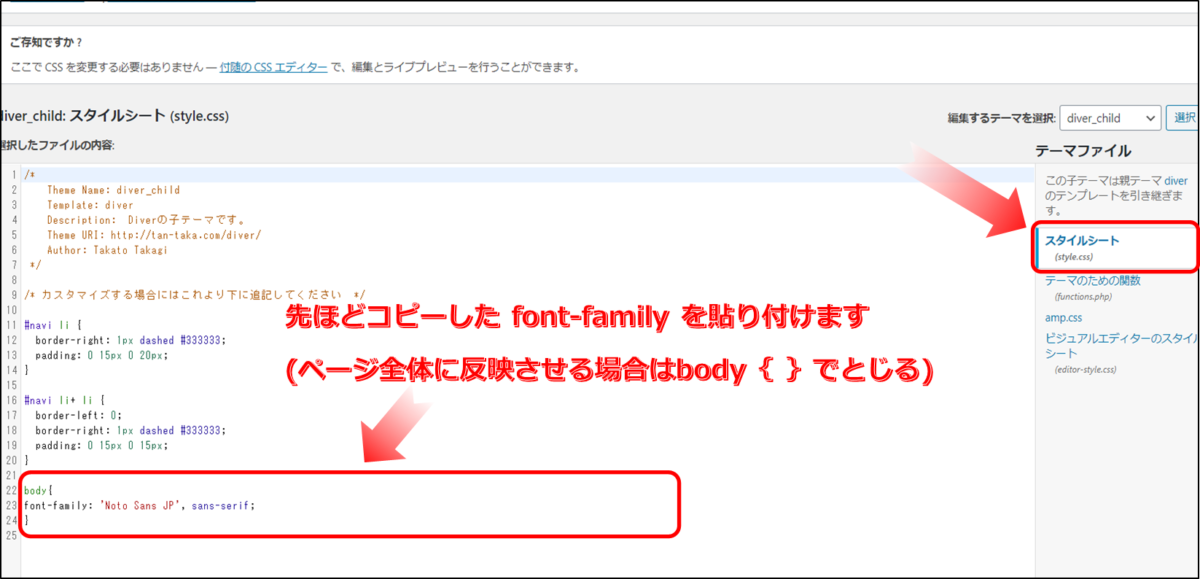
(6)グーグルフォントのスタイル選択の画面に戻って、今度はCSSの font-family~最後まで を全部コピーします。

(7)ダッシュボードの左メニューバーの【外観】から、【スタイルシート(Style.css)】をクリック。
コピーしたコードを貼り付けます。

実際に表示させた時にキャッシュが残っていてフォントが変わってないことが結構あるので、その時はまず閲覧履歴を削除してください!
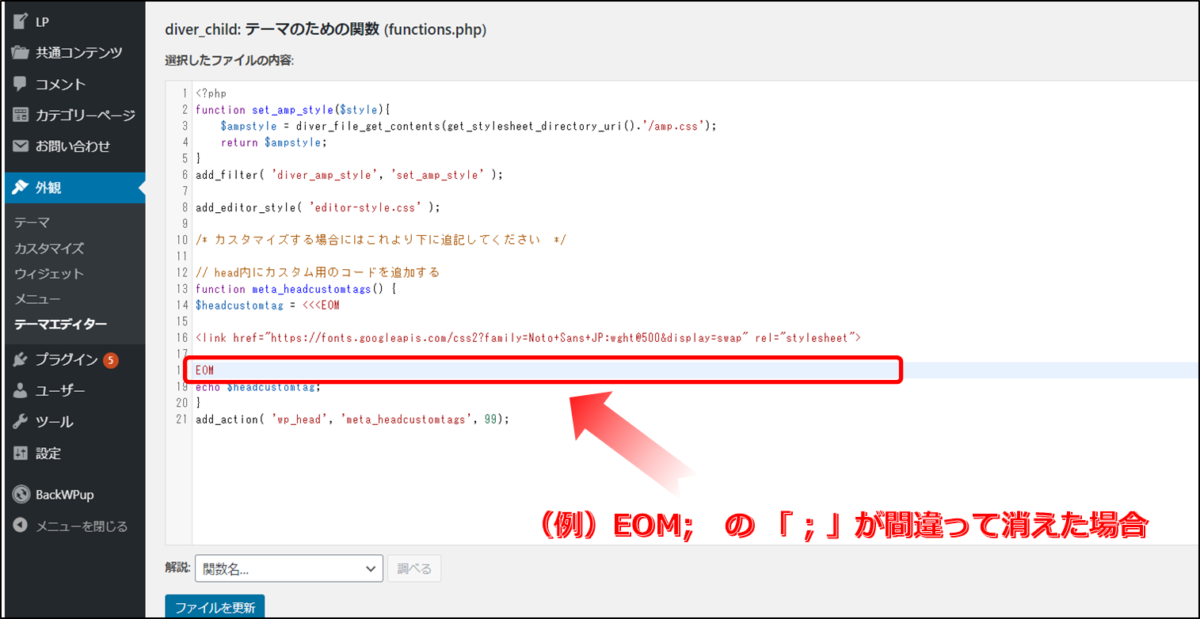
③ function phpを編集したらエラーになってしまった場合
(1)テーマエディターでfunctions.phpを直接編集するのは楽ちんです。
でも私のようにド素人が直接編集してしまうと、万が一コードがエラーになった場合に手も足も出なくなる場合があるので、そういう方はちゃんとFileZilla(ファイルジラ)などでコピーを保存してから編集することをおすすめします!
ちなみに私が使っているレンタルサーバーはエックスサーバーなので、違うサーバーの方はやり方が多少違うかもしれません・・・。

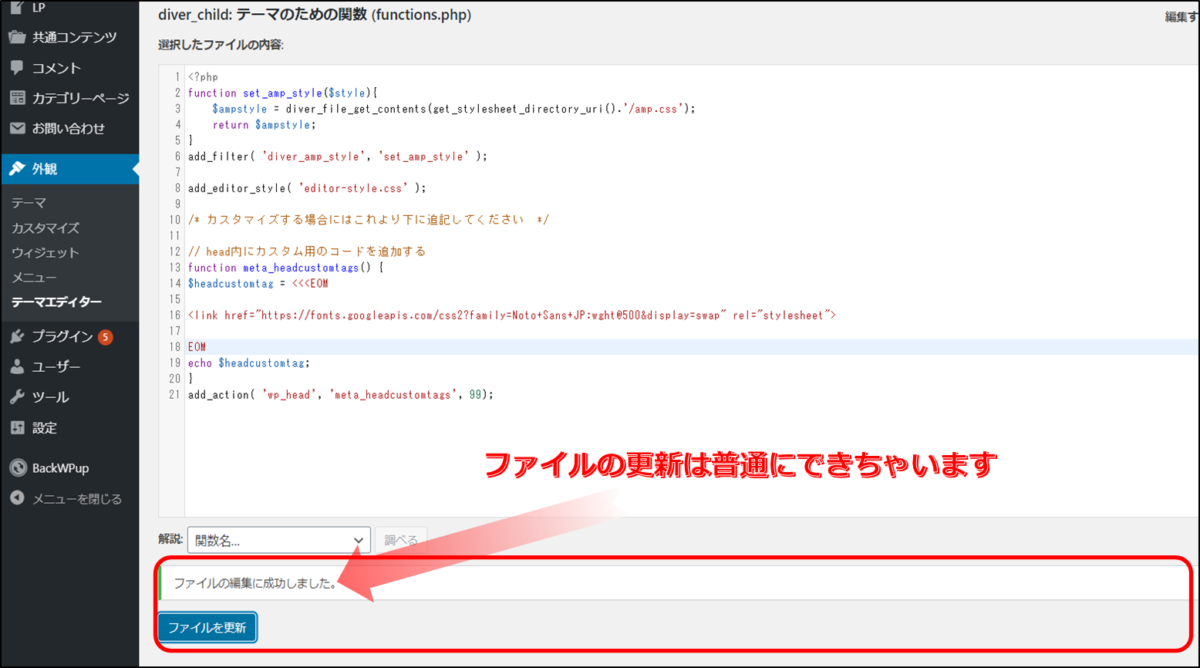
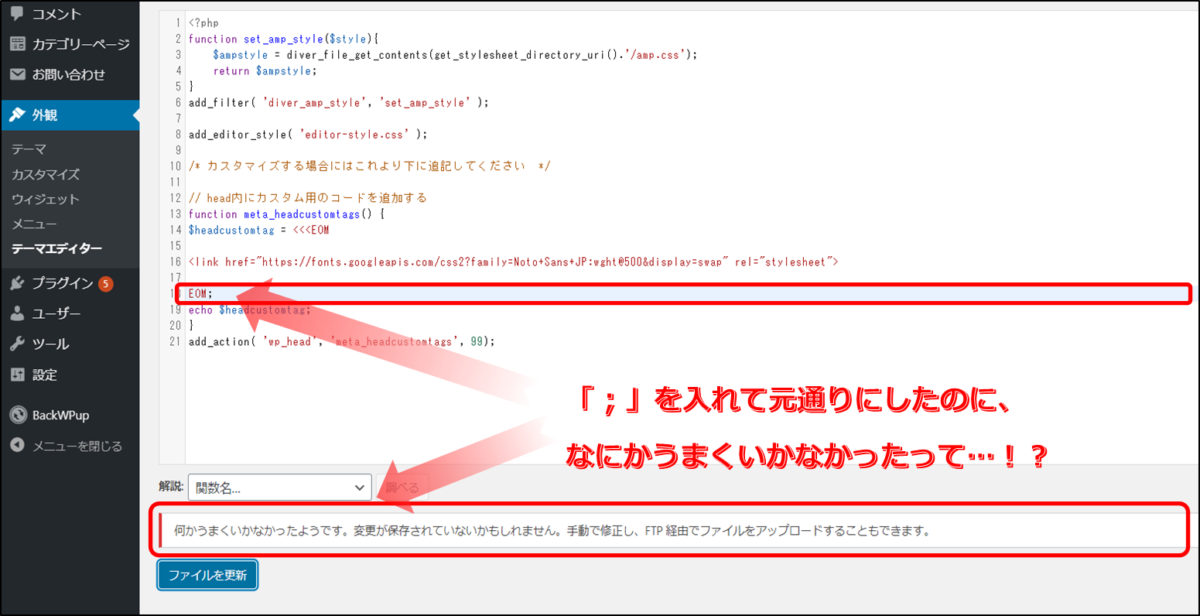
(2)コードが間違ってても「ファイルの編集に成功しました。」って表示されます(笑)。

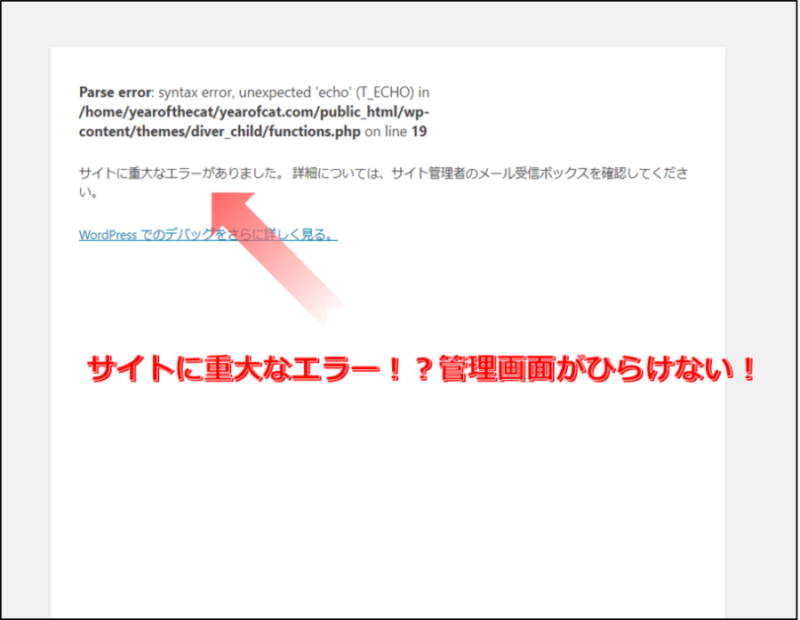
(3)でもその後ページを移動しようとすると・・・!?

(4)ブラウザのバックキーでテーマエディターに戻って正しいコードに直しても、なぜかファイルの更新には失敗。
私は実際にこんな感じになった時は血圧が200近くになってるんじゃないか?ってくらい焦りました(笑)。

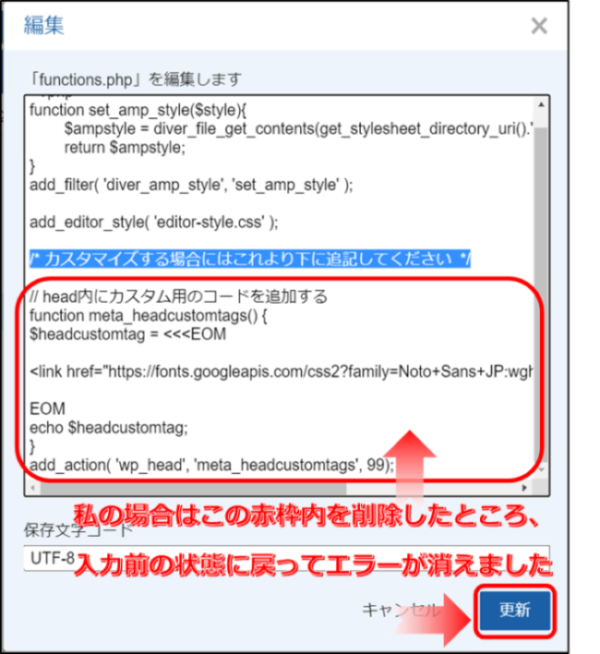
(5)エックスサーバーのファイルマネージャーにログインし、📁ドメイン名 → 📁public_html → 📁wp-content → 📁themes → 📁diver_child(使用しているテーマのフォルダ)の順でクリックします。
functions.php をクリックし、【編集】をクリックします。

(6) /* カスタマイズする場合にはこれより下に追記してください */ というコメントから下を削除したらエラーが消えてワードプレスの管理画面に入れるようになりました!
ただ、他にここに記述したコードがあった場合はそれも全部消えちゃいますけどね(笑)。
もし、どこが間違っているかはっきりわかる場合は編集して【更新】すればそれでも大丈夫です。

functions.phpの直接編集は一歩間違うと画面が真っ白になってすべてが終わるので、ちゃんとFTPソフト(FileZilla)を使った方がいいですね…。