▲うちの嫁画伯が描いた絵です

ブログを始めたいんだけどどのテーマがいいか迷うなあ

それなら絶対に『Diver』がおすすめだよ!

えっ?どうしてDiverがいいの??

Diverならわからないことがあってもメールで質問できるんだよ!

僕は初心者で何にもわからないから助かりそうだよ!

でしょ!?今までにこんなにいろいろ教えてもらったんだよ♪
【目次】
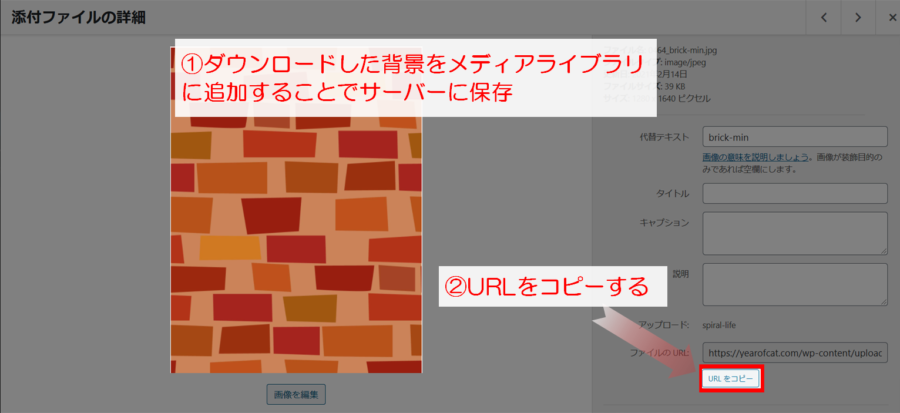
①ページごとに壁紙を変更する方法を教えて!

背景をカスタマイズしてもっとおしゃれにしたかったんだ♪

他のサイトと同じような背景だと埋もれちゃいそうだもんね!
Diverからの回答
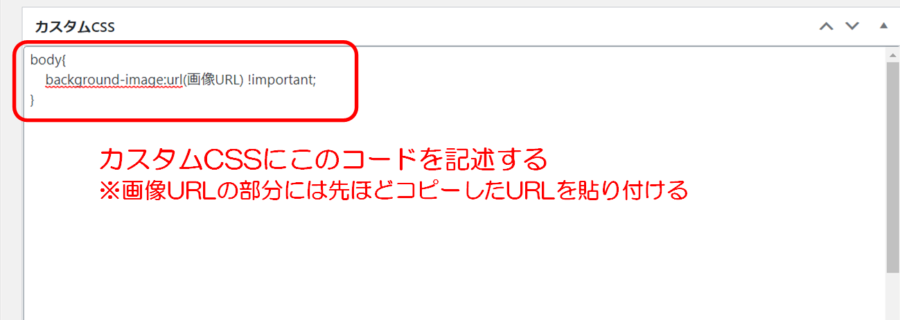
下記のようなCSSで変更可能です。
body{
background-image:url(画像URL) !important;
}

最初はこんな感じの背景だったんだよね…


ここのURLをコピーするんだね!


うん!そしたら投稿ページの下の「カスタムCSS」にこんな風に貼り付けるの!


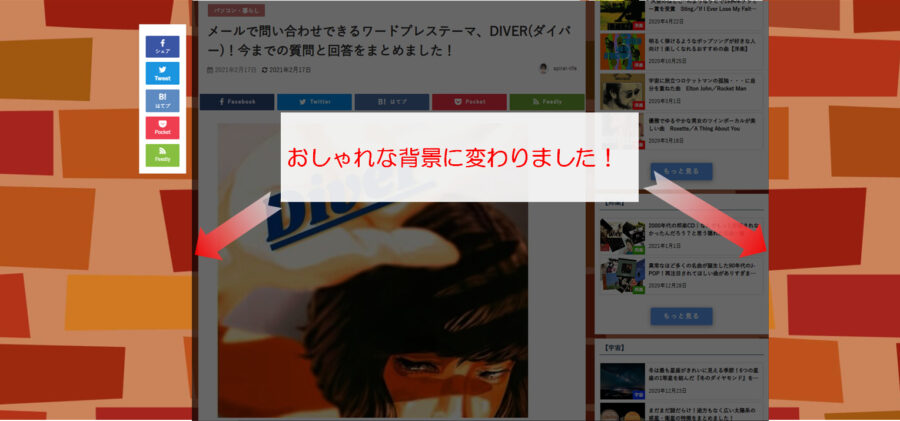
個性的なレンガの背景に変わったね!

スポンサーリンク
②パソコンを買い替えた場合どうすればいいの?
Diverからの回答
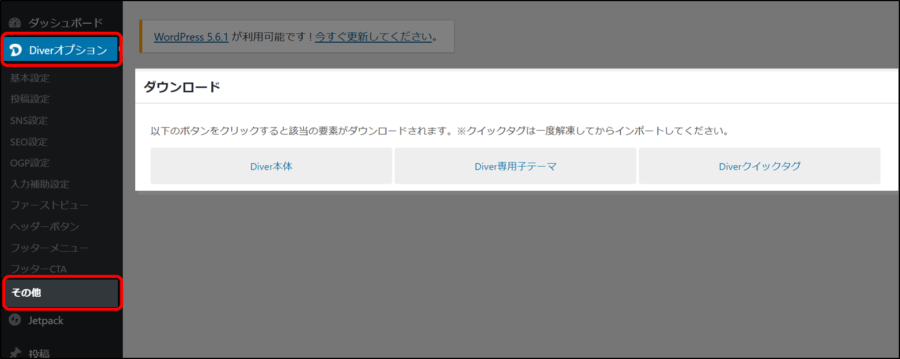
DiverをWordpressに適用していれば、Diverオプション > その他 から テーマをダウンロードすることが可能ですので、必要になった時にテーマをダウンロードしていただけます。


ワードプレスはどこにインストールされてるかわかる?

えっと…レンタルサーバーかなあ?

そうだよ!だからパソコン本体を買い替えたりしても心配ないの!

じゃあまたDiverを購入したりする必要はないんだね!

Diverなら何回でも何台でもインストールできるんだよ♪
スポンサーリンク
③グローバルナビの項目を線で区切ってアンダーラインを引きたい!
Diverからの回答
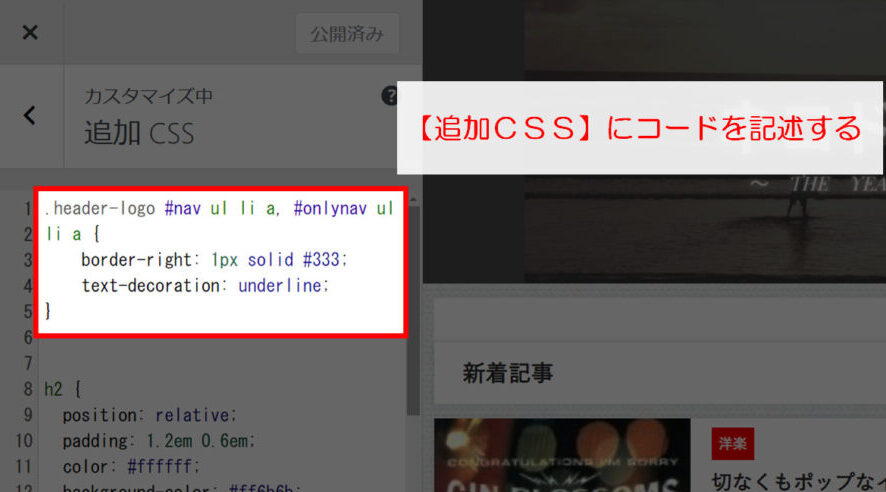
下記のCSSで横に線を追加してアンダーラインも追加されます。
.header-logo #nav ul li a, #onlynav ul li a {
border-right: 1px solid #333;
text-decoration: underline;
}




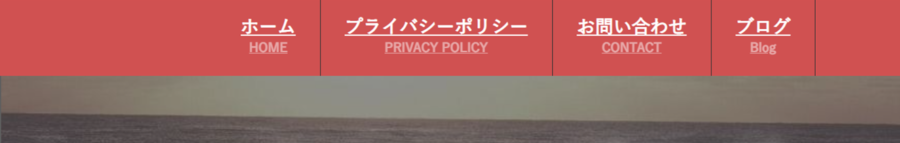
あっ!ナビゲーションの横と下に線が出てきた!

「独立メニュー」にしてない人は下のCSSだから気を付けてね♪
.header-logo #nav ul li a {
border-right: 1px solid #333;
text-decoration: underline;
}
スポンサーリンク
④一覧表示をミニリスト形式にするとアドセンスのインフィード広告が表示されない!
Diverからの回答
申し訳ございませんが、ミニリスト表示では表示サイズが小さいためインフィード広告を表示することができません。

リスト形式かグリッド形式の一覧じゃないとインフィード広告は表示されないんだね!

だけど表示できても小さいと効果がないからミニリストじゃなくていいと思うよ!
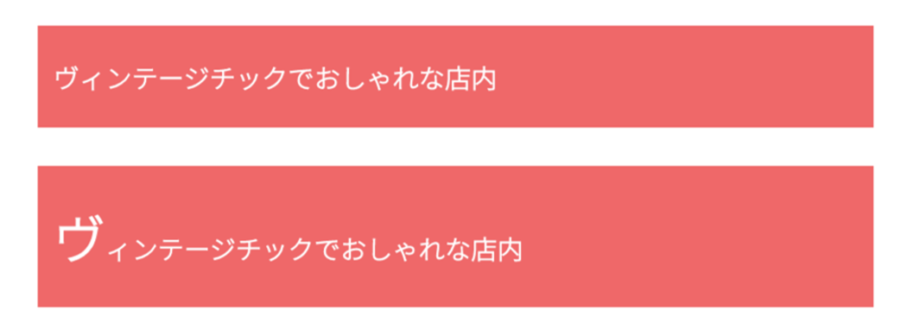
⑤ネットで見つけたコピペOKの見出しデザインが反映されない!
Diverからの回答
CSSは同じで問題ありません。
目次のプラグインによって見出しタグの中にspanタグが挿入されているので :first-letterが反映されていないのかと思います。
目次のタグがない場合は下記のようになります。

目次のプラグイン、Easy Table of Contentsが原因だったんだね!

どんな風になるか実際の画像も添付してくれたよ!


こんなに丁寧に教えてくれるのはうれしいね♪
⑥テキストの画像まわりこみをスマホでだけ解除したい!

スマホの表示がおかしかったの?

うん。でも教えてもらったCSSですぐに解決したよ!
Diverからの回答
下記CSSでスマホ表示の場合に左寄せ、右寄せが無効になります。
@media screen and (max-width:599px){
.alignleft, .alignright {
float: none !important;
}
}
⑦画像の上下のスペースを無くす方法は?

画像と文章が離れすぎててちょっと変だったから教えてもらったの!

離れすぎてると画像と関係ない文章みたいに見えちゃうもんね!
Diverからの回答
下記のCSSで余白をなくすことができます。
.content img {
margin: 0;
}
⑧設定したタイトルロゴがいらなくなった・・・でも削除できない!?


タイトルロゴは削除できないの?

このCSSをコピペしないとダメみたいだね♪
Diverからの回答
ロゴは原則削除する事はできません。
画像を消したらサイトタイトルが表示されます。
ヘッダー部非表示にする場合には、カスタマイズ > メイン設定からメニューを独立に設定してから下記点線内のCSSをカスタマイズ > 追加CSS に貼り付けて下さい。
header.header-wrap {
display: none;
}
⑨Javascriptのコードはどこに記述すればいいの?

すごい!こんなことまで教えてくれるの!?

Javascriptが使えるようになれば、サイトのカスタマイズがどんどん楽しくなるよね♪
Diverからの回答
子テーマ内にjsファイルをアップロードして、そして、子テーマのfunctions.phpに下記のコードを貼り付けて下さい。
ファイル名という部分にはそれぞれアップロードしたファイル名に書き換えて下さい。
設置したjsファイルがサイト全体で読み込まれるようになります。
function custom_child_script() {
wp_enqueue_script( 'custom-js1', get_stylesheet_directory_uri() . '/ファイル名', array(), '', true );
}
add_action( 'wp_enqueue_scripts', 'custom_child_script' );

メールでここまで質問できるなんてビックリだよ!僕もテーマはDiverにしようっと♪
スポンサーリンク