
【目次】
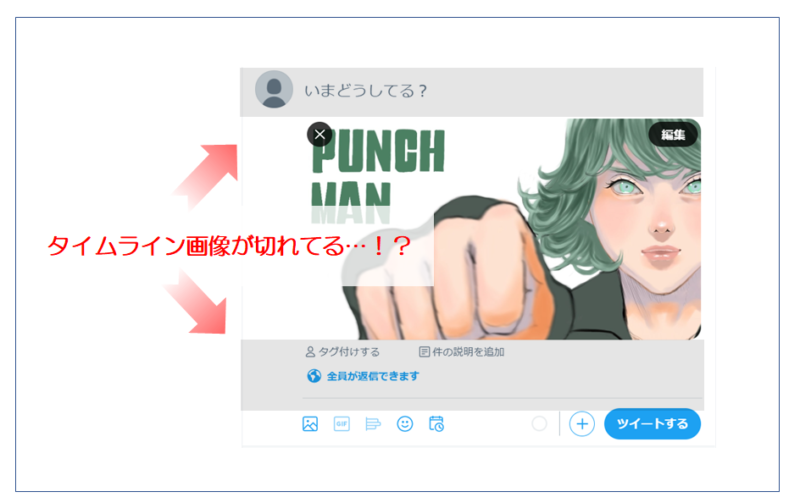
①ツイッターの画像が切れちゃってる…
せっかく時間をかけてタイムラインにアップしたツイッターの画像が上下で切れてしまうとガッカリしますよね。
一応ツイート画像をタップすれば全体を見ることはできるとはいっても、タイムライン上で瞬間的にユーザーの注目を引くことはできないのはもったいないと思います。
やっとアップした画像が変なところでトリミングされた結果、スルーされてしまうことほど悲しいことはありません…。
②画像サイズ(pixel)は関係ない?
ツイッターに画像を載せるときに意識しないといけないのは画像サイズではなく、アスペクト比。



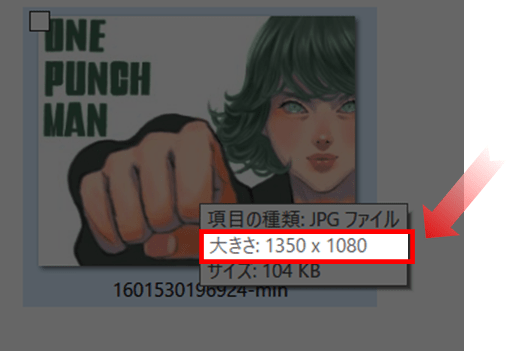
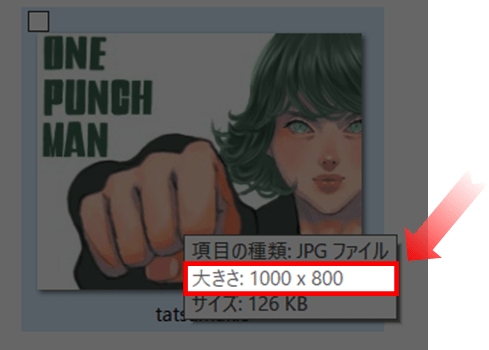
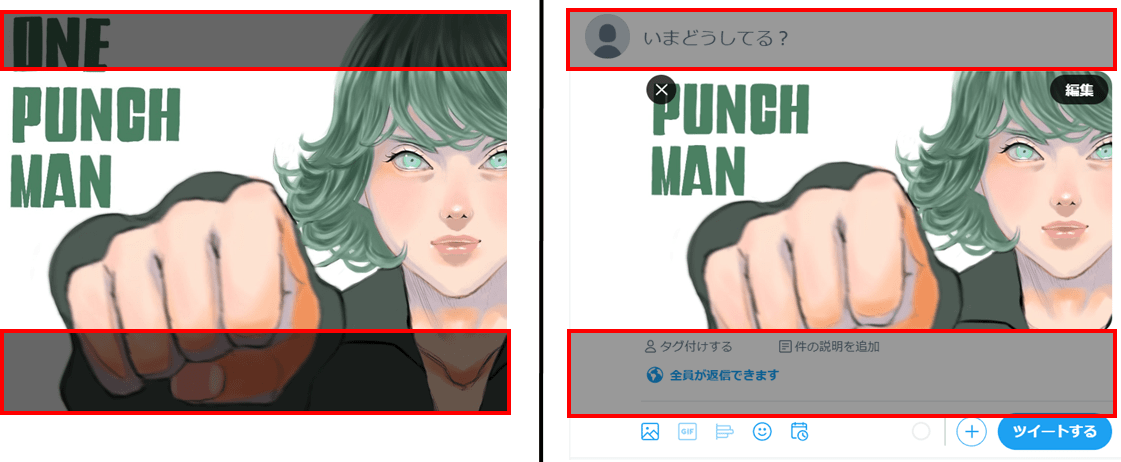
上の画像は、左…元になった画像、右…ツイッターのタイムライン表示。
画像サイズが大きくても小さくてもどちらも同様に赤枠の部分が切れてしまい、タイムライン上の表示は完全に同じでした…。
でも、画像のアスペクト比を適切な比率に合わせれば、変なところで勝手に画像が切り取られるのを防ぐことができるんです!
- 横:縦で表記される、長さの比率のこと。
- 主に使われることの多いサイズは、16:9(ワイド)と、4:3(スタンダード)。
- 近年ではスマホやパソコンで動画を再生する機会が増えたことにより、YouTubeやニコニコ動画でも推奨されている16:9が一般的。
- 黄金比とも呼ばれる比率である、1:1.618は古来より人が最も美しいと感じる比率。
③画像のアスペクト比は【 16:9 】がベスト!
しかし!ここで気を付けないといけないのが、パソコン版とスマホ版のツイッターそれぞれ最適なアスペクト比が違うということ。
パソコン版は2:1、スマホ版は16:9の画像じゃないと元の画像と完全に同じく表示されず、どこかちょっとだけ切れてしまいます…。




- パソコン版ツイッター(2:1)に合わせると … スマホで見たときに左右が切れる
- スマホ版ツイッター(16:9)に合わせると … パソコンで見たときに上が切れる
結局はどちらかを犠牲にするしかないんですけど、今はネットを見るのもスマホが主流。
どっちに合わせても、表示される画像がそれほど大きく変わってしまうわけじゃないので、16:9に合わせるのが効果的だと思います!
↓ちなみに解像度ごとのアスペクト比はこちら。このサイズを目安に横×縦を設定するとアスペクト比は16:9になります。
- 640×335
- 720×376
- 960×502
- 1280×720
- 1600×900
- 1920×1080
- 2560×1440
- 3840×2160
ピッタリ合わなくても見た目にはわからないレベルなので、大体このくらいって感じで問題ないと思います😅
④パソコンを使って変更する方法
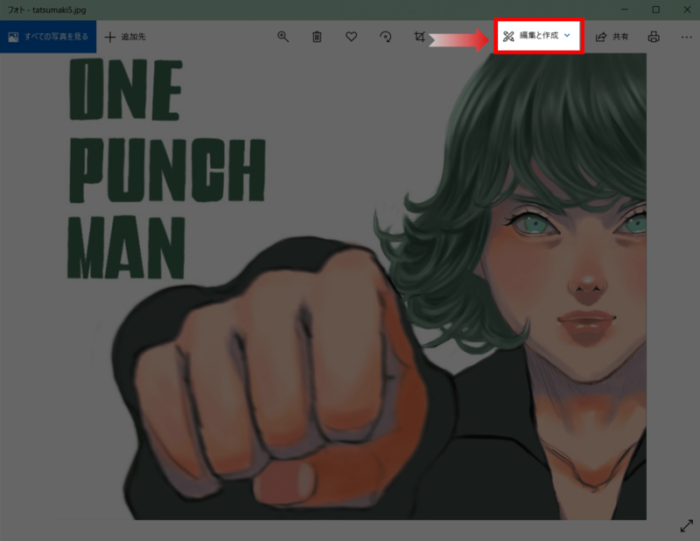
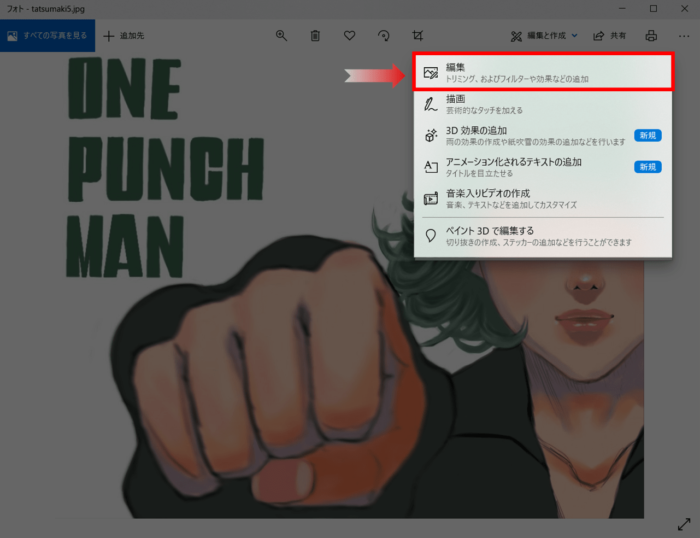
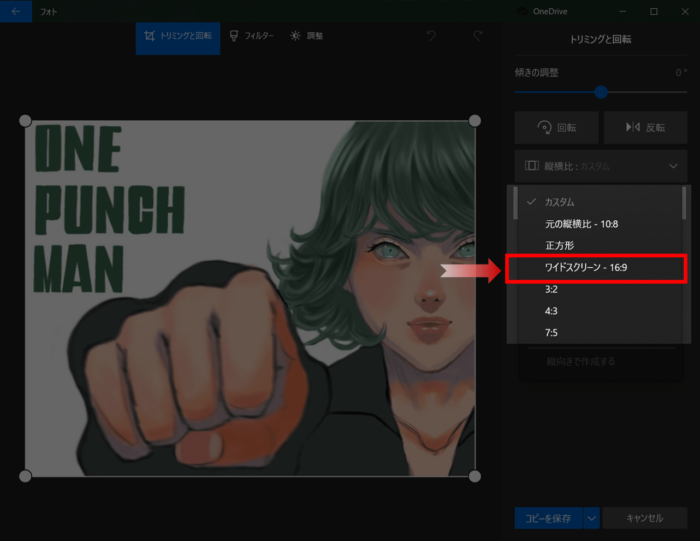
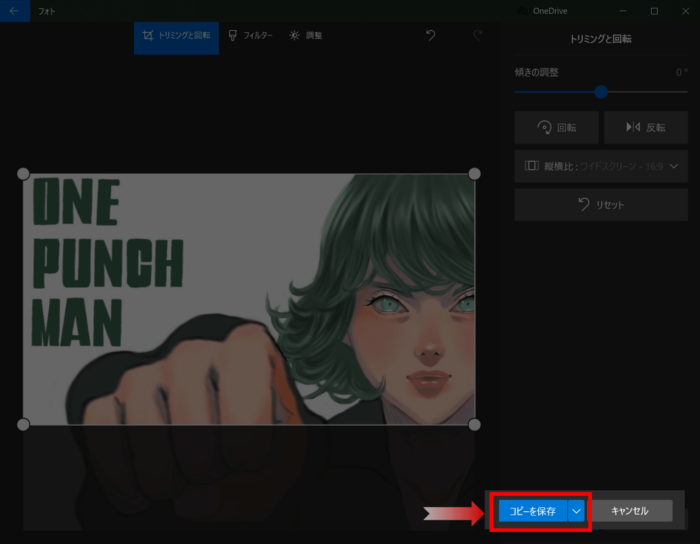
(1)Windows10に標準で入っている『フォト』アプリでの手順
Windows10だと画像をダブルクリックすれば自動でフォトアプリが立ち上がると思います。
もし自動で立ち上がらない場合は、【画像を右クリック】→【プロパティ】→【変更】→【フォト】で変更してください。





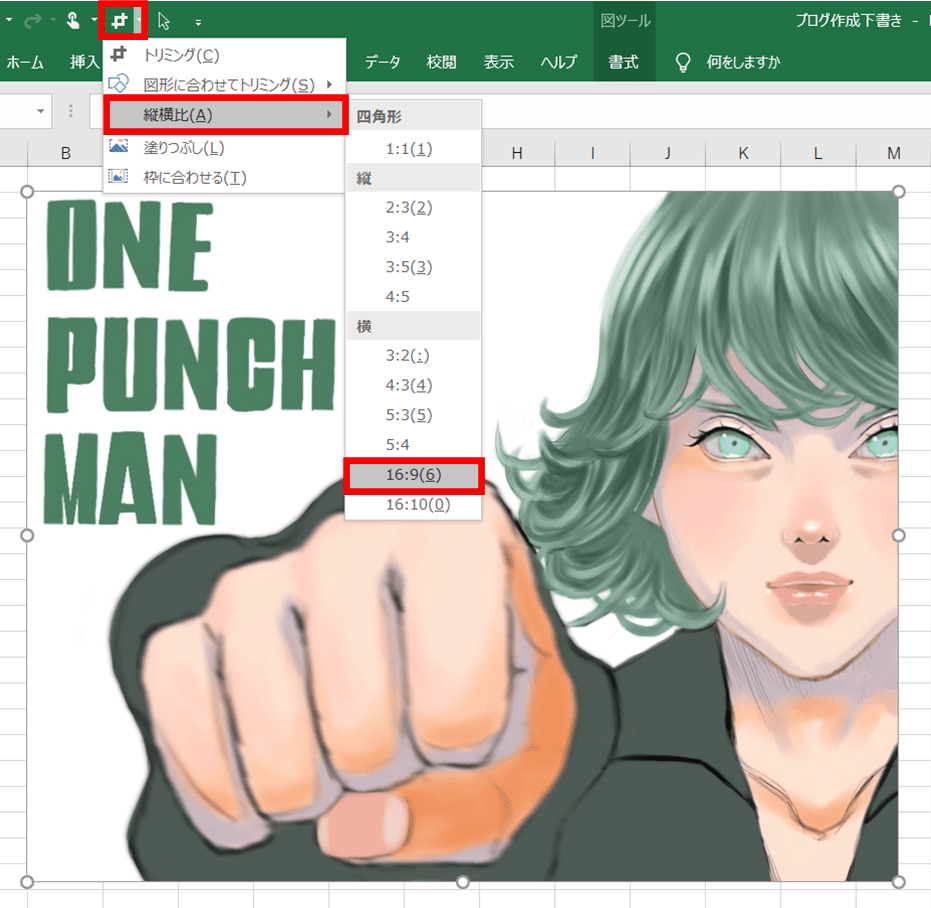
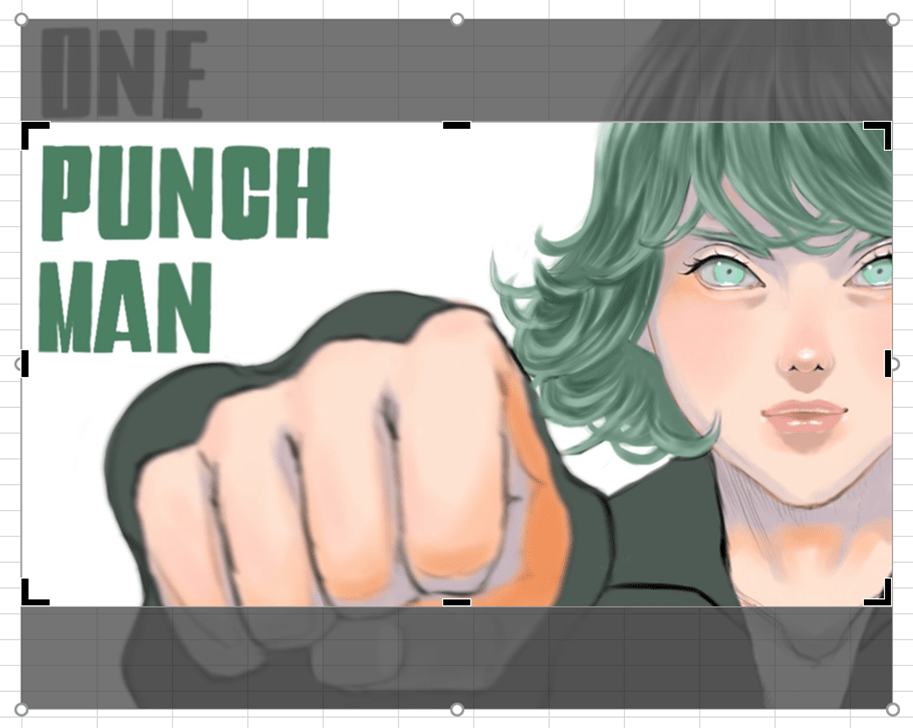
(2)余白を入れて全体を表示させたいならエクセルでもできる
エクセルを使って16:9に設定することも可能です。
エクセルを使うことで、縦長の画像の両サイドに余白を作って、縮小して画像全体を表示させることもできます!




(3)図形などを組み合わせた画像ではこの方法は出来ない?
- 今回紹介した2つの方法は、いろいろなオブジェクトが組み合わさった画像ではできないことがあるみたいです。(矢印や枠のように図形を挿入している場合など)
- ちょっと手間ですけど、上手くいかない場合は16:9の別の画像の上に重ねてサイズを確認しながら手動で編集するか、アプリなどを使った他の方法をお試しください💦
▼この記事のトップ画像のように矢印などのオートシェイプを組み合わせていると上手くいかないかもしれません…。

(4)縦に長い画像の場合は2枚アップする方法も
縦に長い画像の場合は、2枚同じ画像をアップするというやり方もありかもしれません。
この場合、16(横):9(縦)の横が2分割されるので、8(横):9(縦)のやや縦長の画像が横に2枚並ぶことになります。
縦長の画像をいちいち編集してアップさせるのは手間だし、どうせ表示される画像が大体同じになるなら2枚アップしちゃった方が早いですからね…😅